https://segmentfault.com/a/1190000006736457
Theme Setup 主题配置
Metronic comes with 6 color themes,
default,darkblue,blue,grey,light,light2. To setup a selected theme. Include../assets/layouts/layout/css/themes/[theme_name].cssin page head. For instance, if you like to use blue theme, include../assets/layouts/layout/css/themes/darkblue.csscss file. CSS file load order should be followed as shown below:
Metronic 具有6中色彩主题,default, darkblue, blue, grey, light, light2.要部署一种主题,你需要包含../assets/layouts/layout/css/themes/[theme_name].css 在页面的 head 部分。
../assets/layouts/layout/css/themes/darkblue.css css 文件。CSS 文件调用命令如下: Theme Style 主题样式
Metronic by default comes with "square corners" style. To change it to "rounded corners" just change "components.css" to "components-rounded.css" as shown below:
Metronic 默认采用直角样式,若要改为圆角,只需要改变 "components.css" 为 "components-rounded.css"即可。如下所示:
Layout Settings 布局配置
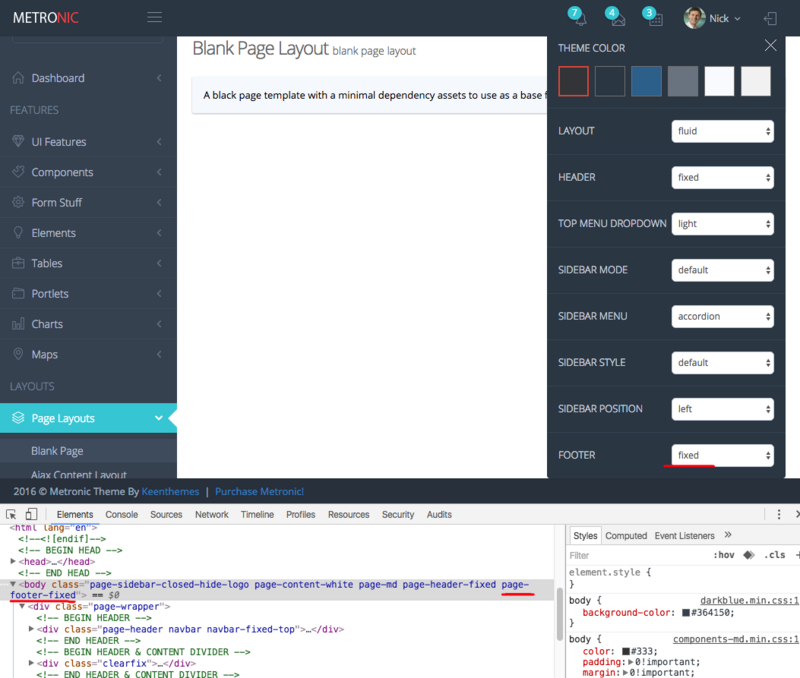
The best way to learn how to use Metronic's available layout options, please go to one of Metronic pages and use the "Theme Settings" panel located at the top right of the page. Choose you preferred layout options, and use Chrome's Developer Tool and Firefox's Firebug Tool to see the HTML code changes upon you select your layout combination. When you change the laypout option, mostly some css classes will be added into the page's body element. When you change the layout settings only the most parent HTML elements will be modified, the page content part remains as it is.
To learn how to use the browser developer tools you can refer to below links:
了解如何使用 Metronic 可用布局选项的最好的方式,就是打开 Metronic 页面,使用位于页面右上角的 "Theme Settings" 面板。选择你的首选布局选项,当你的布局组合变化时,采用 Chrome 开发工具或者 Firefox 的 Firebug 工具去看 HTML 源码改变。当你改变某个布局选项,通常一些 css 样式会增加到你的页面主体元素中。当你改变布局设置,仅仅这最高父 HTML 元素被改变,页面内容则保持原样。

如何使用浏览器开发工具,你可以
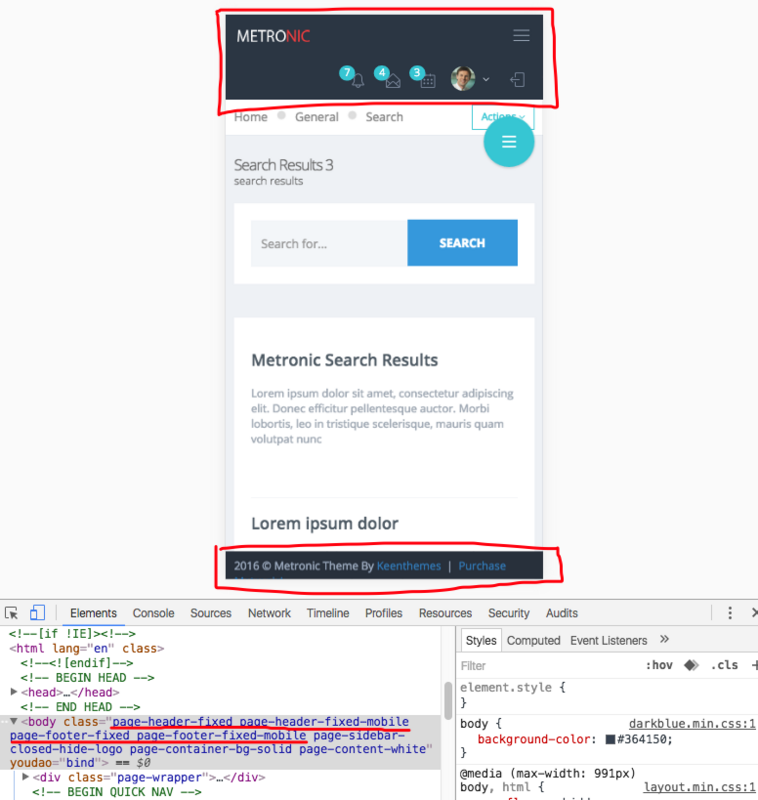
Fixed Header & Footer On Mobile Devices 在移动设备上固定头部或底部
If fixed header or footer is set then by default these features will be disabled on mobile devices. To force the fixed header & footer on mobile devices you will need to apply page-footer-fixed page-footer-fixed-mobile and page-header-fixed page-header-fixed-mobile classes to the HTML body element accordingly.
在移动设备上,顶部和底部固定这个效果默认是禁止的。如果要想在设置这个选项,你需要定位到移动设备的头部或底部,并应用page-footer-fixed page-footer-fixed-mobile 和 page-header-fixed page-header-fixed-mobile 类到 HTML 相应的主体元素上。

Sidebar Menu Settings 侧边栏菜单配置
By default the sidebar menu comes with data-auto-scroll="true" and data-slide-speed="200" settings. To disable the auto scrolling feature of the sidebar menu apply data-auto-scroll="false" parameter to the sidebar menu's HTML tag(page-sidebar-menu). To change the submenu's slide speed apply a new value as data-slide-speed="300".
默认的侧边栏菜单带有data-auto-scroll="true"和data-slide-speed="200"配置。若要禁用侧边栏的自动滚动效果,应用data-auto-scroll="false"到page-sidebar-menu标签。要改变子菜单滑动速度,则设置一个新的值data-slide-speed="300".
Sidebar Menu Light Style 侧边栏 Light 样式
To use the light sidebar menu style you will need to apply page-sidebar-menu-light class right after page-sidebar-menu class.
用着浅色侧边栏样式,你需要应用 page-sidebar-menu-light class 属性在 page-sidebar-menu class 属性后面。
Sidebar Menu With Hover Submenus 侧边栏菜单弹出子菜单模式
To use this feature you will need to apply page-sidebar-menu-hover-submenu class right after page-sidebar-menu class.
要启用这个效果你需要应用page-sidebar-menu-hover-submenu 在 page-sidebar-menu 样式后。